Django 框架开发🧑💻
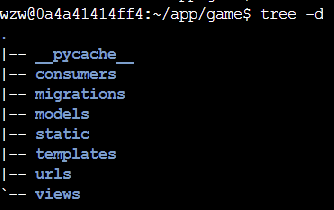
项目文件结构
- templates目录:管理html文件
- urls目录:管理路由,即链接与函数的对应关系
- views目录:管理http函数
- models目录:管理数据库数据
- static目录:管理静态文件,比如:
- css:对象的格式,比如位置、长宽、颜色、背景、字体大小等
- js:对象的逻辑,比如对象的创建与销毁、事件函数、移动、变色等
- image:图片
- audio:声音
- …
- consumers目录:管理websocket函数

jquery库
html
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>项目总览:
增加容器映射端口:80与443
bash
ssh lsfserver # 运行装载容器的服务器
docker ps # 查看容器
docker commit django_server django_lesson:1.1 # 将容器保存成镜像,将CONTAINER_NAME替换成容器名称
docker stop django_server # 关闭容器
docker rm django_server # 删除容器
# 使用保存的镜像重新创建容器
docker run -p 20000:22 -p 8000:8000 -p 80:80 -p 443:443 --name django_server -itd django_lesson:1.1实现前后端的数据传输
1、前端和后端的设计
拿登录界面举例:
前端设计
1.刷新页面,前端会通过ajax请求后端的getinfo方法(作用是在后端数据库中找到用户信息进行登录)
2.在登陆界面中,通过使用find函数定位输入框,按钮等元素
3.监听登录界面中的提交按钮和注册按钮是否被点击
4.若提交按钮被点击,则获取输入框中的值,通过ajax请求后端的login或register方法(login是查找数据库有无匹配的用户信息,register是对数据库用户信息增加)
后端设计
从前端设计思路就可以窥见后端大致的设计思路,首先肯定是需要写好getinfo,login,logout,register的方法(他们的功能类似,都是从数据库中的用户信息进行增删查改),然后写好路由才能被ajax请求这些函数
1.getinfo方法
导入JsonResponse方法,用来向前端返回json消息
之前在models创建了player信息,用来获取用户名和头像
python
from django.http import JsonResponse
from game.models.player.player import Player
def getinfo_app(request):
player = Player.objects.all()[0]
return JsonResponse({
'result': "success",
'username': player.user.username,
'photo': player.photo,
})
def getinfo_web(request):
user = request.user
if not user.is_authenticated:
return JsonResponse({
'result': "未登录"
})
else:
player = Player.objects.get(user=user)
return JsonResponse({
'result': "success",
'username': player.user.username,
'photo': player.photo,
})
def getinfo(request):
platform = request.GET.get('platform')
if platform == "APP":
return getinfo_acapp(request)
elif platform == "WEB":
return getinfo_web(request)